Advertencia:
Soy una persona que trabaja con vectores desde hace dos décadas, así que el resultado de este encuentro puede estar manipulado.
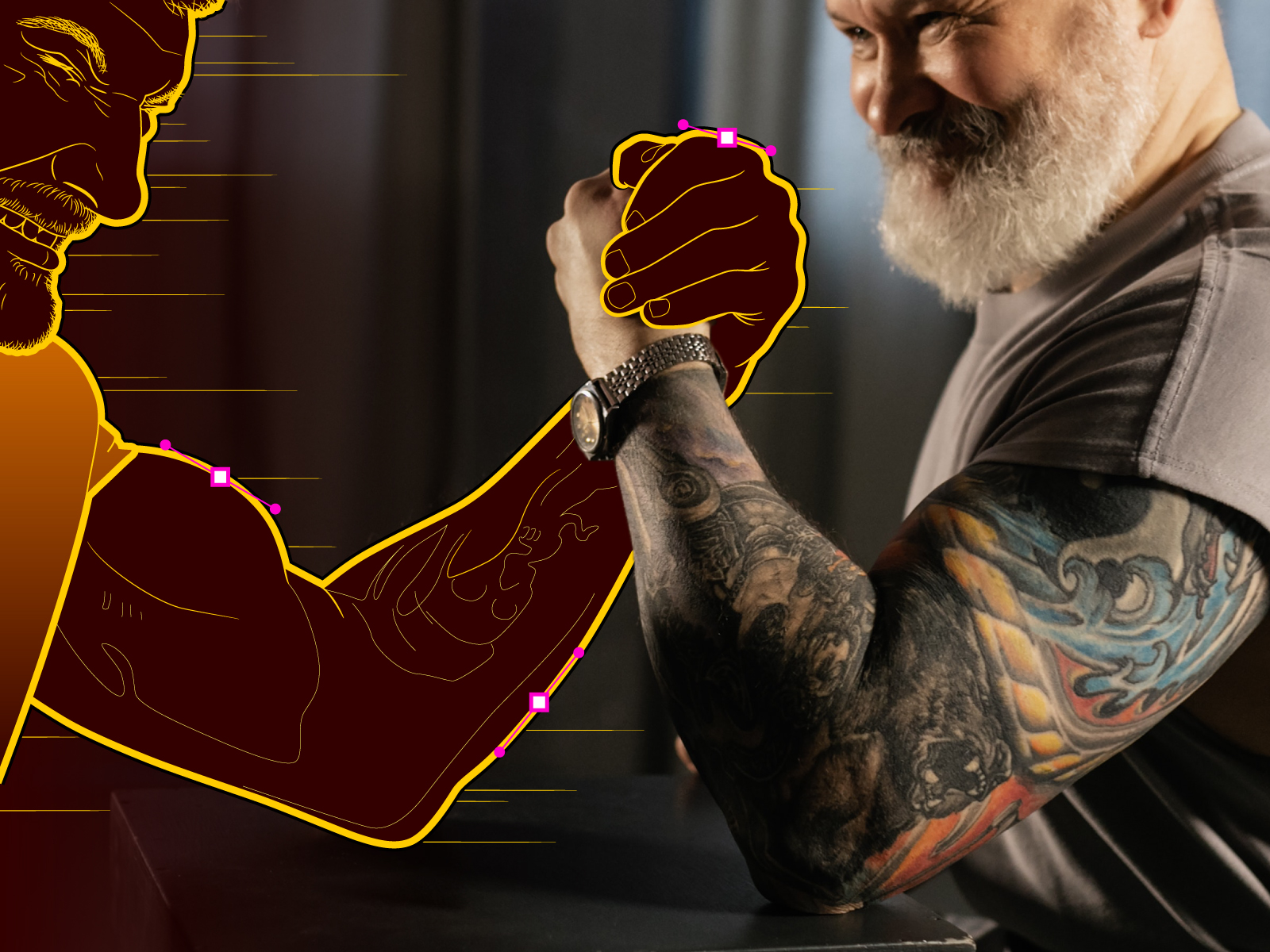
Antes de entrar en materia, debo decir que para visualizar este épico combate, me permití intervenir una fotografía del banco de imágenes gratuito de Pexels, de la talentosa fotógrafa, Alena Darmel. Por favor, no dejen de ver su trabajo aquí.
¡Comienza el encuentro!
A la izquierda tenemos a los vectores y a la derecha a los píxeles. A primera vista, los vectores parecen estar en desventaja ante la evidente fuerza de los píxeles para reproducir texturas, detalles, colores, atmósferas, etc.

Los píxeles lo saben y están confiados en su victoria.
Comienza el primer round y las cosas se ven sencillas para los píxeles, pero… Parece que los vectores reaccionan y no están dispuestos a dejarse vencer tan fácilmente.
¿Lo dudas? Fíjate bien, son exactamente las 12:15 con 32 segundos, ¡el momento exacto en que los vectores comienzan a reaccionar!
Te preguntarás: ¿cómo sé cuál es la hora exacta de la reacción de los vectores?
Fácil: es la hora que marca el reloj de muñeca del representante de los píxeles, ¿o no? ¿La alcanzas a ver en el siguiente video? ¿No? Afortunadamente, el reloj de los vectores se ve perfectamente bien:
Su capacidad para ser escalados y lograr este efecto de zoom sin perder calidad ha sido contundente. ¡Punto para los vectores!
Muchos estarán pensando: “¡Ey! Esto es injusto, nadie sabía cuáles son los puntos por calificar en este combate”. Está bien, lo admito, pero ¿qué esperaban? Este es mi primer artículo de blog y no puedo dejar ganar a los píxeles con el cariño que le tengo a los vectores.
Para ser un poco más justo y evitar cualquier otra suspicacia, les diré cuáles son los atributos que se están calificando en este combate:
- Round 1. Capacidad de ser escalables (punto indiscutible para los vectores).
- Round 2. Precisión de trazo.
- Round 3. Facilidad de edición.
- Round 4 Capacidad de ser reutilizables.
- Round 5. Capacidad de ser animados.
- Round 6. Capacidad de ser programados.
- Round 7. Espacio de almacenamiento.
Dicho lo anterior, continuemos con este encuentro. El primer round nos tomó a todos por sorpresa. Esperemos que los siguientes sean igual de emocionantes.
Round 2: Precisión de trazo
En la segunda parte del encuentro, las hostilidades se están concentrando en la zona del reloj. Los píxeles están molestos por haber perdido el primer punto e intentan desesperadamente igualar el marcador.
Pero no lo logran, dependen del virtuosismo del ilustrador (en este caso, yo) para realizar el trazo y, si bien el resultado es aceptable, no podemos olvidar que en este round se está calificando la precisión.
Así que: ¡El segundo round es para los vectores!
Round 3: Facilidad de edición
Ya estamos de lleno en el encuentro. En el banquillo de los vectores se toma la decisión de aprovechar la ventaja para lucirse un poco más. ¡Quieren demostrar su fuerza! Para ello, es necesario editarlos, acción que requerirá de pocos segundos.
¡Y lo logran! Sabían que a los píxeles les hubiera tomado más tiempo lograr una edición con resultados convincentes. ¡Es punto para los vectores!
Round 4: Capacidad de ser reutilizables
Estamos a mitad del encuentro y los vectores deciden repartir copias de sí mismos entre sus fans. ¡La multitud aplaude al recibir una variedad inmensa de productos, en donde se aplican los vectores de manera magistral sin importar la escala o sustrato y sin perder calidad!
¡Qué emoción, amigos! Con esta acción, los vectores ganan el round casi sin proponérselo.
Round 5: Capacidad de ser animados
A estas alturas, parece que la victoria de los vectores está asegurada; pero no deben confiarse: se pone a prueba la capacidad para ser animados y los píxeles tienen camino andado en esta área. Sin embargo, parece que los vectores tienen un as bajo la manga y… ¡Sí! Lo van a utilizar: Motion-graphics.
Esta estrategia sorprende a los píxeles; saben que no cuentan con ese atributo, pero aún así se crecen y hacen alarde de su capacidad para ser animados, en un despliegue alucinante de efectos, detalles y texturas en movimiento.
O no… Después de mucho debatir, los jueces dan la victoria a los píxeles por decisión dividida, argumentando rudeza innecesaria por parte de los vectores.
¡Los fanáticos de los píxeles celebran! Pero no hay que perder de vista que este round implicó el uso de muchos recursos por parte de los píxeles, quienes parecen exhaustos después del minucioso trabajo de retoque digital, mientras que los vectores se ven en buenas condiciones, gracias a la optimización de recursos en motion-graphics.
Round 6: Capacidad de ser programados
Casi estamos llegando al desenlace de esta contienda y los vectores no dan señales de desgaste. No parecen preocuparse por el resultado del round anterior. De hecho, pareciera que se trataba de una estrategia, una provocación anticipando este round, en donde toca demostrar su capacidad de ser programados.
Rápidamente, los vectores ponen en acción el lenguaje XML para convertirse en SVG. Con esto, aumentan la ventaja: ahora pueden visualizarse en cualquier navegador y tienen la posibilidad de ser controlados y manipulados por medio de código.
Miren de nuevo las manecillas del reloj de pulso, sus vectores han sido programados mediante CSS para moverse como un reloj real! Los píxeles no tienen oportunidad amigos. ¡Esto es una masacre!
See the Pen SVG Watch by Francisco Javier González y García (@GyGInfographics) on CodePen.
See the Pen SVG Watch by Francisco Javier González y García (@GyGInfographics) on CodePen.
El sexto round termina antes de que sea una tragedia para los píxeles. ¡Un punto más para los vectores!
Round 7: Espacio de almacenamiento
Hemos llegado a la parte final del encuentro. Algunos fanáticos de los píxeles se están retirando antes de que comience el último capítulo.
Definitivamente, los píxeles están agotados. Cargar con su propio peso en una batalla ante un oponente tan formidable ha sido extenuante. A diferencia de las contiendas deportivas, en las que a lo largo de un encuentro, los contrincantes pierden peso, en el mundo de las imágenes y gráficos digitales, píxeles y vectores tienden a multiplicarse durante el proceso de trabajo en diferentes formatos de archivo para desplegar todo su potencial.
Vectores y píxeles llegaron a la contienda pesando 183 KB y 1,2 MB respectivamente. Ahora, en el séptimo round, los vectores llegan con 1,35 MB mientras que los píxeles han acumulado la desorbitada cantidad de 137,8 MB. Esto, amigos, da el último punto a los vectores y su victoria indiscutible sobre los píxeles.
¡La multitud estalla! ¡Incluso fanáticos de los píxeles celebran el resultado del encuentro! ¡Qué emoción!
Conclusión del encuentro Vectores VS Píxeles
Antes de que esto se salga de control por completo, debo admitir que quizás no haya sido una batalla justa; de haber sido otros los atributos a calificar en este combate, seguramente los vectores no habrían tenido oportunidad ante los píxeles. Pero me pareció genial para ejemplificar los atributos que caracterizan a los vectores, que son la materia prima que utilizo a diario en mis proyectos de ilustración y diseño. No por nada me defino como artesano de vectores en todas mis redes.
Sin embargo, mi trabajo no sería posible sin el respaldo que me dan los píxeles, así que, como presidente del jurado, ¡determino que en el encuentro de Vectores VS Píxeles hay un empate técnico!
En otra entrada del blog hablaré de ellos como aliados y no como contrincantes, estén al pendiente.
En resumen, estos son los 7 atributos de los vectores que aprovecho a diario:
1. Puedo escalarlos sin perder calidad.
No me gusta preocuparme por cosas innecesarias, como es el caso de la escala de mis gráficos e ilustraciones. Los vectores me dan la posibilidad de hacerlas tan grandes o pequeñas como se requiera. Es verdad que debo tener algunas consideraciones para no llevarme sorpresas desagradables, pero es una posibilidad que no me dan los píxeles.
2. Puedo trazarlos con precisión matemática.
Soy muy relajado para muchas cosas, pero para otras puedo ser muy obsesivo, como en la calidad del trazo de mis ilustraciones. Necesito tener el control absoluto de cada trazo y para eso, el sistema de coordenadas del dibujo vectorial me viene genial. Esto no es posible en un espacio de píxeles, en donde la precisión dependería enteramente del virtuosismo con el que haga el trazo a mano.
3. Puedo editarlos fácilmente.
Una vez trazados, pueden editarse para ajustarlos a distintos requerimientos. No es necesario hacerlos de nuevo o pasar por procesos elaborados de retoque como suele suceder con los píxeles. Esto me ahorra muchísimo tiempo y me facilita el trabajo a tal punto que en lugar de recibir con fastidio los posibles ajustes de dirección de arte, los tomo como una posibilidad de mejorar mi trabajo sin que suponga un sobreesfuerzo.
4. Puedo reutilizarlos indefinidamente.
No me gusta trabajar dos veces algo que sé que ya tenía resuelto. El tiempo que ahorro al reutilizar vectores es invaluable; me da la posibilidad de invertirlo en otros proyectos o en aplicarlo para pulir mi trabajo. Además, los formatos de archivo que aceptan no alteran la calidad de los gráficos. De trabajar con píxeles, la mayoría de mi material sería de un solo uso, además de obligarme a ser muy cuidadoso con los formatos para evitar que pierdan calidad.
5. Puedo animarlos (motion-graphics).
Controlar el tiempo con el que se transforman los vectores es una posibilidad que tardé en descubrir, pero que desde el principio no he dejado de perfeccionar. Fue asombroso descubrir que todo el material que había acumulado a lo largo de años podía cobrar vida, gracias a After Effects. Si quisiera hacer lo mismo con mis archivos de imagen, tendría que hacerlas de nuevo con la idea de animarlas.
6. Puedo programarlos (SVG y LottieFiles).
Asomarme a las entrañas de mis gráficos para acceder al código es apasionante y enriquecedor. Me di cuenta de que, para modificarlos o controlarlos mediante código es imprescindible tener todos los elementos de mi ilustración (capas, puntos de anclaje, conjuntos, rellenos, bordes) debidamente ordenados sin dejar ninguno al azar. Con este código se pueden hacer maravillas, como animar los vectores o darles interacción. En este punto, los píxeles han quedado muy lejos.
7. Ocupan poco espacio de almacenamiento.
Por si todo lo anterior fuera poco, es impresionante que todo el material que he producido en más de dos décadas ocupe cómodamente menos de un terabyte. Al final, los gráficos vectoriales son un listado de coordenadas y atributos escrito con código que ocupa el mismo espacio que un archivo de texto. A diferencia de los archivos de imagen que requerirían de muchos más terabytes para ser almacenados.
¿Te parece bien la decisión final del encuentro Vectores VS Píxeles? ¿Tú prefieres vectores, píxeles o ambos? ¿Qué fue lo que más te gustó del encuentro Vectores vs Píxeles? ¿Te gustaría que ahondara más en alguno de los puntos que mencioné?
¡Gracias por leer! Si te gustó, compártelo y si no, también (actualmente no es del todo malo recibir un poco de hate). 😜
Francisco GyG
GyGinfographics’ Shop
Muy pronto podrás adquirir la camiseta oficial de los vectores en el encuentro Vector VS Píxeles en mi tienda en línea: GyGinfographics.shop.




Soy psicoterapeuta y no tengo idea de vectores y pixeles, leer este artículo ha sido super ilustrativo. Me encantó tu manera de exponer el tema, muy accesible y divertido, me emocione y todo. Me sentí en la lucha libre!!! Tengo que decir que soy fan total de los vectores!!! que onda con sus maniobras!! Solo una pregunta… ¿los vectores serían rudos o técnicos? jejeje
Me encantará leer tus próximos artículos.